
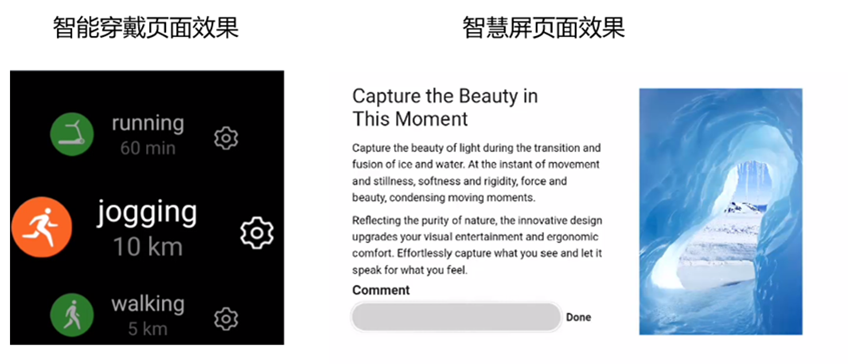
JS UI 框架以 720px(px指逻辑像素,非物理像素)为基准宽度,根据实际屏幕宽度进行缩放,例如当 width 设为 100px 时,在 1440px 宽度屏幕上,实际显示的宽度为 200px。JS UI 框架在不同设备的布局示例如下:
图1 不同设备的布局示例

场景介绍位图操作就是指对 PixelMap 图像进行相关的操作,比如创建、查询信息、读写像素数据等。接口说明接口名描述create(Initi...
场景介绍应用或其他模块可以通过接口访问多种协议或技术的Tag卡片。接口说明类名接口名功能描述TagInfogetTagId()获取当前Tag的I...
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立...
Pickerjava.lang.Object |---ohos.agp.components.Component |---|---ohos.agp.components.ComponentContainer |---|---|---ohos...
StackLayout.LayoutConfigjava.lang.Object |---ohos.agp.components.ComponentContainer.LayoutConfig |---|---ohos.agp.compon...